2009年11月 3日
HTML Formの間隔(余白)をmarginで調整
目的



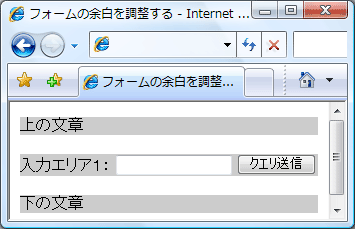
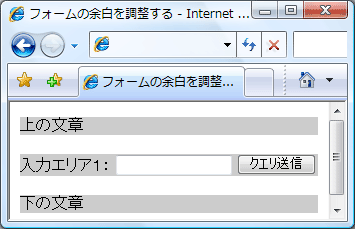
見たの通りform前後の余白を消しました。
これはフォームがテーブルなどを跨がる場合に
レイアウトを調整するのに非常に役に立ちます。
方法
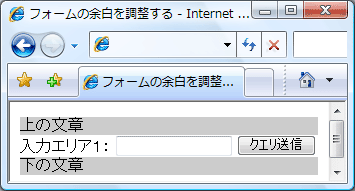
formのmarginを0pxに設定します。
<form style="margin: 0px;">
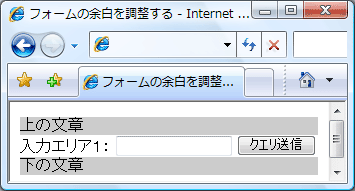
またmargin-topやmargin-bottomでなどで詳しく指定できます。
マイナス値も入力でき、さらに間隔を縮むめることができます。



見たの通りform前後の余白を消しました。
これはフォームがテーブルなどを跨がる場合に
レイアウトを調整するのに非常に役に立ちます。
formのmarginを0pxに設定します。
<form style="margin: 0px;">
またmargin-topやmargin-bottomでなどで詳しく指定できます。
マイナス値も入力でき、さらに間隔を縮むめることができます。