jQuery Validationプラグインの仕組み、概要
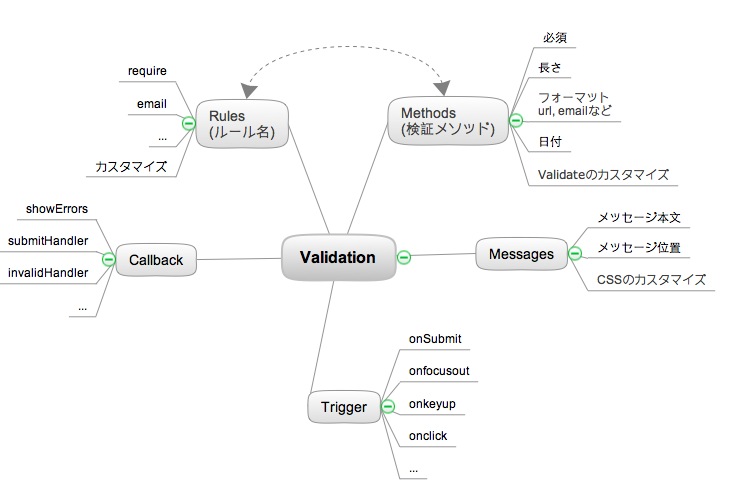
マインドマップでまとめました。ごらんください。
基本的な使い方はほかのサイトでもいっぱい書いてるため、
省略します。
大まかな仕組みだけをメモとして書きたいと思います。

最初に理解してほしいのはルールと検証メソッドです。
これはペアとして使います。
まずルールでは検証したい項目のname属性と適用するルール名を書きます。
例えばこんな感じです。
rules: {
comment: {
required: true,
minlength: 5
}
}
これはname属性がcommentの要素に対してrequiredとminlengthのルールを適用する意味です。
ルールの詳細はつまり検証メソッドに実装されています。
required,minlengthなどはプラグインのbuilt-inルールです。
ここでrequired(必須)は実際どう実装されたかをちらっと見てみましょう。
(私も実は初めてです。。。)
以下抜粋したコードです。
required: function (value, element, param) {
// check if dependency is met
if (!this.depend(param, element)) return "dependency-mismatch";
switch (element.nodeName.toLowerCase()) {
case 'select':
var options = $("option:selected", element);
return options.length > 0 && (element.type == "select-multiple" || ($.browser.msie && !(options[0].attributes['value'].specified) ? options[0].text : options[0].value).length > 0);
case 'input':
if (this.checkable(element)) return this.getLength(value, element) > 0;
default:
return $.trim(value).length > 0;
}
一番デフォルトな行為はこれですね。
return $.trim(value).length > 0;
単純にその項目のvauleをtrim(スペースを取り除く)して長さを確認してます。
その前に要素がselectの場合や、inputの場合の判断がそれぞれ違います。
最初にdependがあるのですが、これは簡単に言うとこの要素が必須項目となるのはある前提がある意味です。
これが一番基本の仕組みとなってます。
これ以外もメッセージの内容や位置、
どのタイミングで検証するか、
エラーがある場合のコールバックなどを各自でカスタマイズできるようになってます。
参考となったサイト:
- 公式サイト(英語):Plugins/Validation - jQuery JavaScript Library
- 簡単な使い方が書いてます(日本語):高機能ライブラリ「jQuery」とそのPlugin「Validation」 - すぎゃーんメモ
- カスタマイズに役に立つ情報があります(日本語):jQuery Validation Pluginメモ