Webkit-baseのブラウザ(Safari, Google Chrome)に適用します。
普通のcheckboxはiphoneのようなスマートフォンで見るときとても小さいです。checkboxはcssでheightやwidthを指定しても効かないため、ちょっとしたトリックが必要です。
実機ではこんなふうになります。2.0, 1.5, 1.0の3つのサンプルです。

Webkit-baseのブラウザ(Safari, Google Chrome)に適用します。
普通のcheckboxはiphoneのようなスマートフォンで見るときとても小さいです。checkboxはcssでheightやwidthを指定しても効かないため、ちょっとしたトリックが必要です。
実機ではこんなふうになります。2.0, 1.5, 1.0の3つのサンプルです。

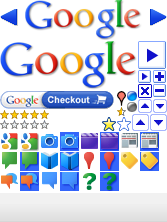
まずGoogleが実際使っている画像ファイルを見てみましょう。

いろんな画像、アイコンが混じっていますね。
そして実際使うときはCSSのbackground-positionで表示するモノを指定しているようです。
例えば検索結果の星マークのCSSを見ると
background-position: -117px -117px;
Webサーバとのコネクションが1回で済むので、
それが狙いですね。
background-positionに関しての説明は:
http://www.htmq.com/style/background-position.shtml
ちなみにこういることをやってくれるライブラリもあるようです。
使ったことはまだないですけど。
http://csssprites.org/