前記
恥ずかしいことに今仕事でjQueryでばりばりAjaxを使ってますが、
実際はただjQueryの便利なAPIを使っただけで
Ajaxそのものの仕組みも分かっていません。
今更ですが、その辺の基礎知識を勉強しできるだけ誰にも分かるように
自分が理解したことをメモとして残したいです。
XMLHttpRequestとは
JavaScriptなどのウェブブラウザ搭載のスクリプト言語で、サーバとのHTTP通信を行うための組み込みオブジェクト(API)である。
すでに読み込んだページからさらにHTTPリクエストを発することができ、ページ遷移することなしにデータを送受信できるAjaxの基幹技術である。
XMLHttpRequest - Wikipedia
なるほど、これがAjaxを支える基幹ですね。
JavaScriptのオブジェクトです。
名前にXMLがついていますが、XML以外のデータも扱うことができます。
XMLHttpRequestの歴史
XMLHttpRequestは、マイクロソフトがOutlook Web Access 2000のダイナミックHTMLによるウェブインターフェースに活用するため、1999年公開のInternet Explorer 5においてActiveXオブジェクトとして実装したのが始まりである[1]。その後、2001年にMozillaプロジェクトがこれと互換性のある組み込みオブジェクトをMozilla 0.9.7およびNetscape 7で実装し、アップルも2004年にSafari 1.2でMozillaと同様の組み込みオブジェクトを実装し始めた[2]。
このように徐々にInternet Explorer以外のブラウザにも実装されていったXMLHttpRequestは、2005年にAjaxによって一躍有名になった。
XMLHttpRequest - Wikipedia
ようは各ブラウザが先にXMLHttpRequestオブジェクトを実装した、
そして偉い人がAjaxを提唱してから一気に有名になった訳ですよね。
XMLHttpRequestの仕組み
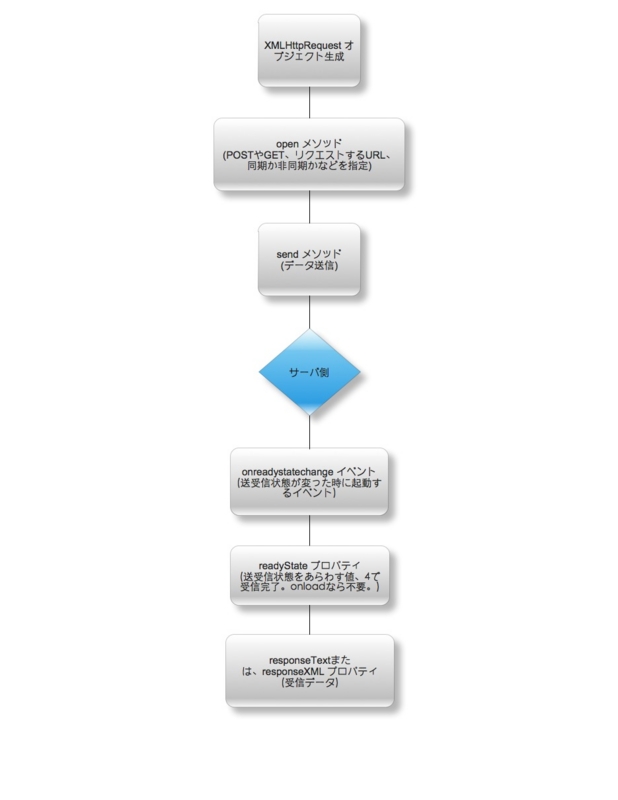
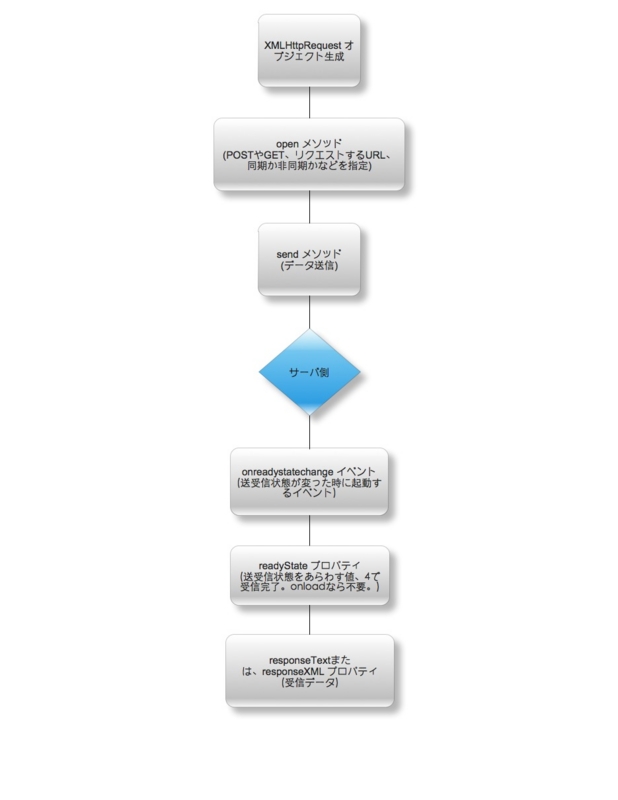
AllAboutの記事に載ってた仕組みを自分で書きました。

XMLHttpRequestのメソッドやプロパティは多分これからも使うことはありませんが、
一応図で見て大体把握しておきましょう。
openメソッドはイニシャライズみたいな感じで、GETかPOSTか、URLなどのパラメータを受け取ります。
そしてsendメソッドによるサーバに送信する前に、onreadystatechangeイベントのコールバックでステータスを判断しresponseTextやresponseXML プロパティのデータを返す流れですね。
拡張機能から XMLHttpRequest を使いたい場合は、非同期でロードするようにすべきです。
非同期の使用法では、データを受け取ったときにコールバックを受け取ります。
そのため、リクエストが発生している間はブラウザは通常どおりに動き続けます。
XMLHttpRequestの宣言
ブラウザにより異なる。
IE では、ActiveXObject("Microsoft.XMLHTTP") を使用。
IE のバージョンによっては、ActiveXObject("Msxml2.XMLHTTP.5.0") , ActiveXObject("Msxml2.XMLHTTP.4.0") ,
ActiveXObject("Msxml2.XMLHTTP.3.0") , ActiveXObject("Msxml2.XMLHTTP") なども使用出来る。
Mozilla 系ブラウザでは、XMLHttpRequest() を使用。
http://ponpon-village.net/ajax/xmlhttp.htm
非同期通信のサンプルコード
var req;
if( window.XMLHttpRequest){
req = new XMLHttpRequest();
}else if(window.ActiveXObject){
try {
req = new ActiveXObject("MSXML2.XMLHTTP");
} catch (e) {
req = new ActiveXObject("Microsoft.XMLHTTP");
}
}
if (req) {
req.open('GET', 'http://www.example.com/contents.txt');
req.onreadystatechange = function() {
if (req.readyState == 4) {
document.write(req.responseText);
}
}
req.send(null);
}
req.statusはHTTPレスポンスコードで200はOK、404はよく見るNot Foundです。
注意点
- file:/// および ftp:// は HTTP ステータスを返しません。そのため、status についてはゼロが、statusText については空文字列を返されます。
- XMLHttpRequestは、セキュリティを考慮して、リクエストを送信できるのは同一ドメイン内に制限されています。
とりあえず自分が気になった点を書きました。
肝心なところはonreadystatechangeでのコールバックだと思います。
次回
XMLHttpRequestは同一ドメイン内に制限されていますね。
別のドメインとのやり取りはどう行うのかを次のテーマにします。
なんかJSONPとかクロスドメインなどのキーワードがよく見えますが、
その辺をはっきりしようと思います。
参考サイト:
XMLHttpRequest - Wikipedia
XMLHttpRequest - MDC
Ajaxはじめの一歩 XMLHttpRequest - [JavaScript]All About